工资扣税标准表2021
年工资扣税标准表网站设计顾问计划
经济的发展和收入水平的提高,个人所得税的计算和信息透明化变得越来越重要。我们致力于为用户提供易于访问和理解的年工资扣税标准表,以帮助他们更好地管理财务。
- 白领阶层
- 自主创业者
- 财务人员
- 普通大众
- 工资扣税计算器:提供简单明了的工资扣税计算工具,用户可以输入年薪和其他相关数据,系统实时计算应交税款。
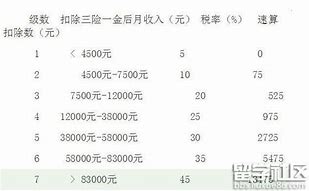
- 标准表展示:展示最新的工资扣税标准表,按年份、地区和政策更新,确保用户可以获得最新信息。
- 税务政策解读:提供税务知识库,用户可以访问与工资扣税相关的政策、法规及解释。
- FAQ区域:快速解决用户常见问题,提升使用体验。
- 数据导出:用户可以将计算结果和标准表导出为PDF或Excel格式,便于保存和打印。
- 简约风格:采用简约设计风格,以清晰易读的字体和适当的空白提升可读性。
- 响应式布局:确保在不同设备(手机、平板、桌面)下都能提供良好的用户体验。
- 导航条:设置明显的导航条,使用户能够快速找到所需信息。
- 交互设计:提供直观的用户交互,以提升用户满意度,例如通过悬停效果和反馈提示。
- 前端:HTML, CSS, JavaScript(使用框架如React或Vue.js)
- 后端:Node.js或Python (Flask/Django)用于处理数据和用户请求
- 数据库:MySQL或MongoDB用于存储用户数据和税务信息
- API:可集成第三方税务数据API,获取最新的税务政策信息

本计划旨在为年工资扣税标准表网站提供全面的设计建议,包括目标用户、核心功能、用户界面设计及技术栈选择。通过实施这些建议,我们希望能够创建一个用户友好、信息丰富的网站,帮助用户有效地管理个人财务。
